先做个广告:如需代注册ChatGPT或充值 GPT5会员(plus),请添加站长微信:gptchongzhi
下面将通过7条指令演示如何从无到有完成一个WEB应用系统的开发
 推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
VUE环境配置和指令细节相对更复杂,好处是成品大气好看
本文使用的是GPT3.5,4.0版本应该会更好用,不知道怎么使用ChatGPT的可以看上一篇文章
如何在国内获得稳定的ChatGPT体验
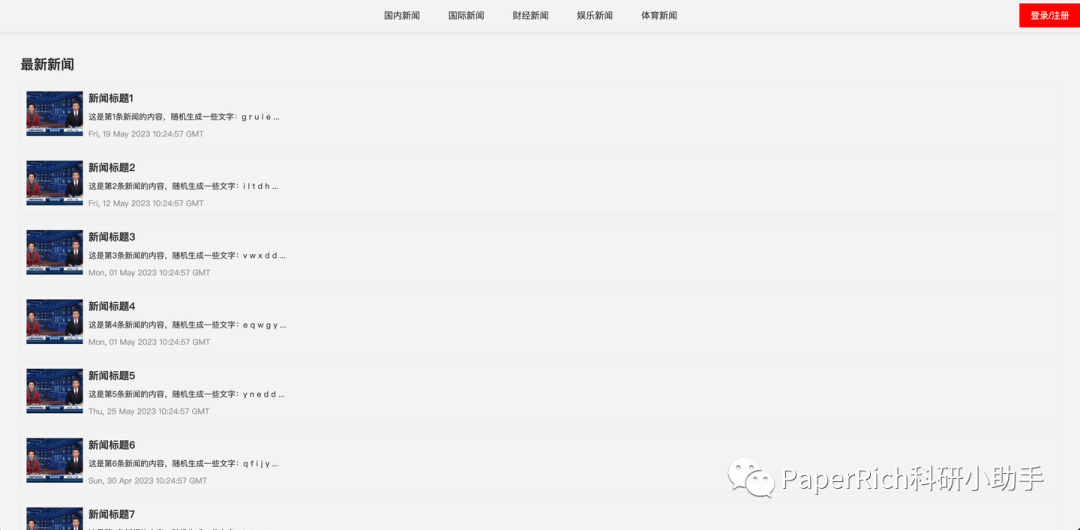
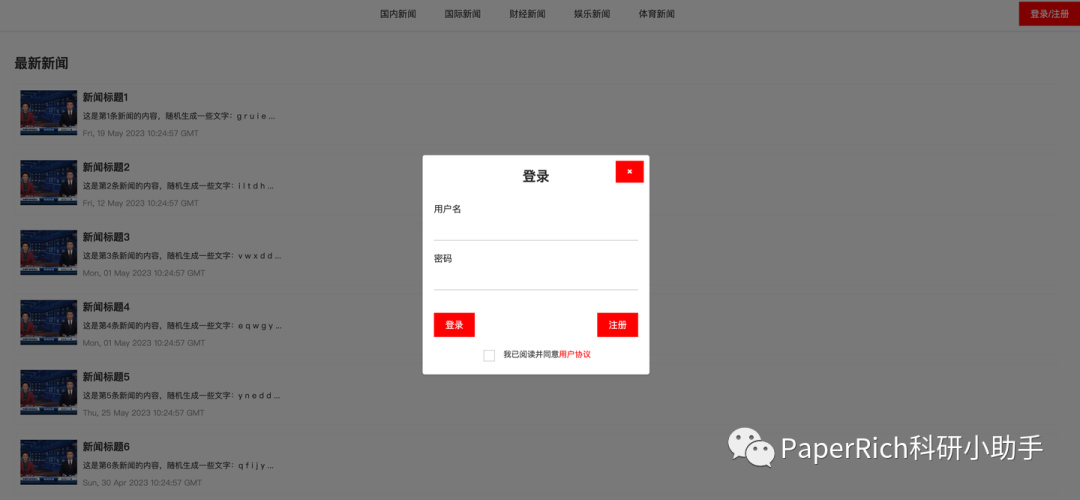
首先放两张效果图,这是一个常见的新闻管理系统
开发环境
- 代码编辑器 Visual Studio Code
- 语言环境 Node.js、npm、Vue CLI、python
- Mysql数据库
没接触过这些的没关系,通过下面指令可以快速完成环境部署(先安装docker desktop)
docker run -it -v ~/Downloads/newsproject:/app -p 8080:8080 gongzhang/vue-cli shvue create news-project #一路默认配置即可docker run -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=123456 bitnami/mysql:5.7.41注:”~/Downloads/newsproject“需替换成你的本地目录,后续vscode通过此文件夹编辑项目
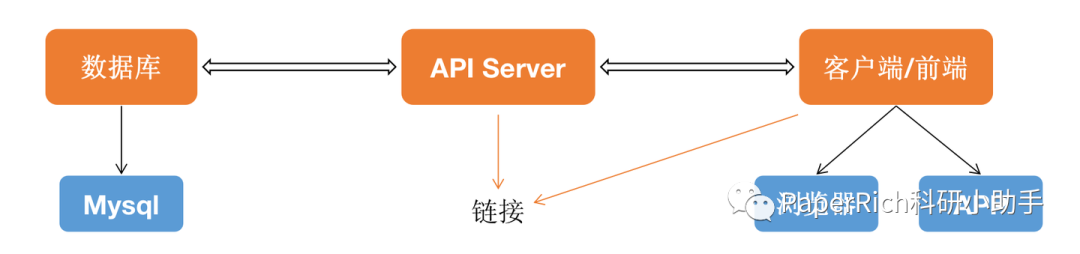
实现路径
简单来说,新闻保存在数据库中,API Server生成一个个链接(接口),链接的数据是实时从数据库中获取的,客户端(如APP)通过访问这个链接获取数据库中的数据,其中客户端中的代码(VUE)负责告诉数据展示在什么位置,怎么展示
下面从数据库开始设计
Step1、数据库设计
为了演示完整过程,这里给出指令的修改过程
指令1:请为新闻发布管理系统设计数据库表,要求包含用户、用户角色、用户权限、新闻、新闻分类、新闻管理日志等常见功能
# 修改过程如下,在设计自己的应用的时候可以参考一下请为新闻发布管理系统设计数据库表,要求包含用户、新闻、新闻管理等常见功能你没有设置用户权限,请添加后重新设计数据库表你没有设置新闻分类,请添加后重新设计数据库表你没有设置针对新闻管理日志功能,请添加后重新设计数据库表
完整的代码放进来影响阅读,感兴趣的公众号回复109获取
指令2:写一个数据库创建语句,数据库名为newsdb,并给出上述表的sql创建语句
输出如下,复制到mysql终端中回车
Step2、生成测试数据
由于系统中没数据无法演示最终效果,这里首先生成随机数据
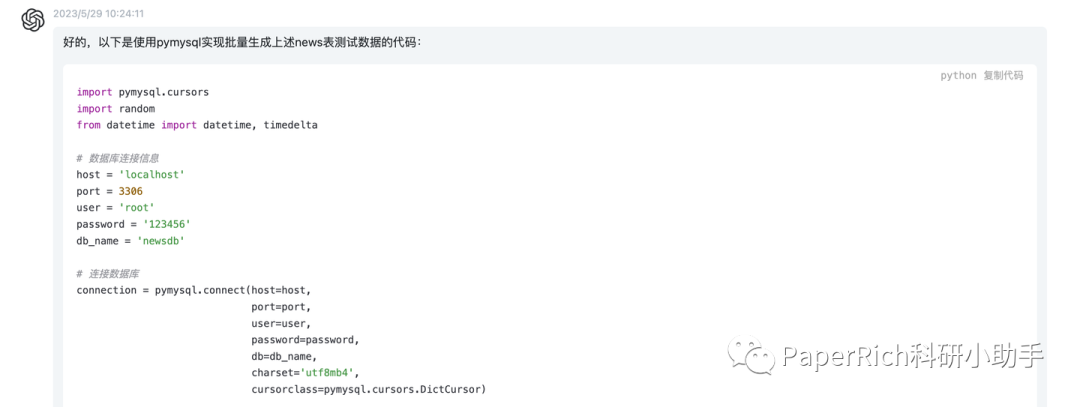
指令3:用pymysql实现一个脚本批量对上面news表生成测试数据,注意当插入表格存在外键时首先对引出外键的表格插入测试数据,数据库部署在本地3306端口,用户名密码为root,123456
这一步的关键是让它先处理外键,另外不想改代码的可以像我一样直接告诉它数据库配置
将上述代码复制到generate.py文件中,在文件所在目录打开终端执行python3 generate.py,显示“测试数据插入完成!”即完成
Step3、实现API Server
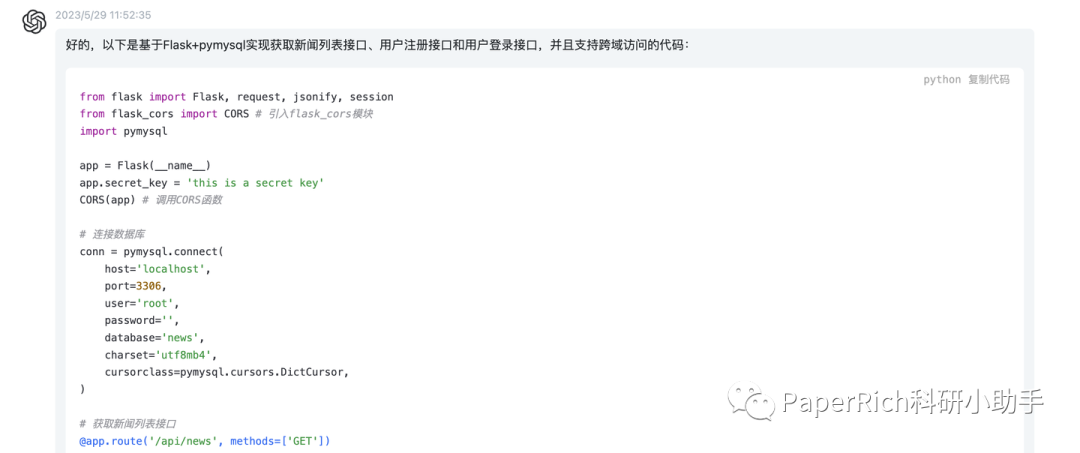
指令5:基于Flask+pymysql实现获取新闻列表接口、用户注册接口和用户登录接口的代码,要求接口能够支持跨域访问
后续其他接口可以通过“再给出登录、注册接口”这样的语句补充
注意:跨域访问是vue开发需要注意的,其他语言可以去掉最后部分
将上述代码复制到server.py文件中,python3 server.py 执行
浏览器测试http://127.0.0.1:5000/api/news是否运行成功
Step4、前端代码实现
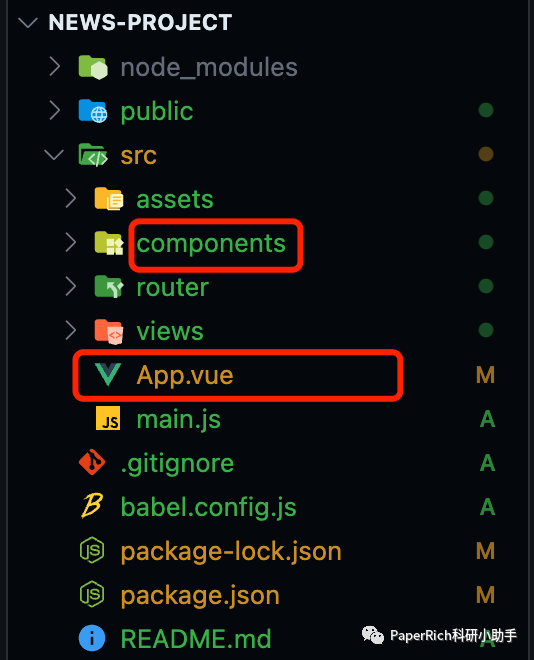
下面是VUE CREATE之后的工程目录,其中App.vue就理解为前端的入口,我们会在组件文件夹里新建一个新闻列表界面,然后以代码块的形式引入到App.vue中就能够显示到WEB首页了
即,通过
cd news-projectnpm run serve
创建一个空白vue项目
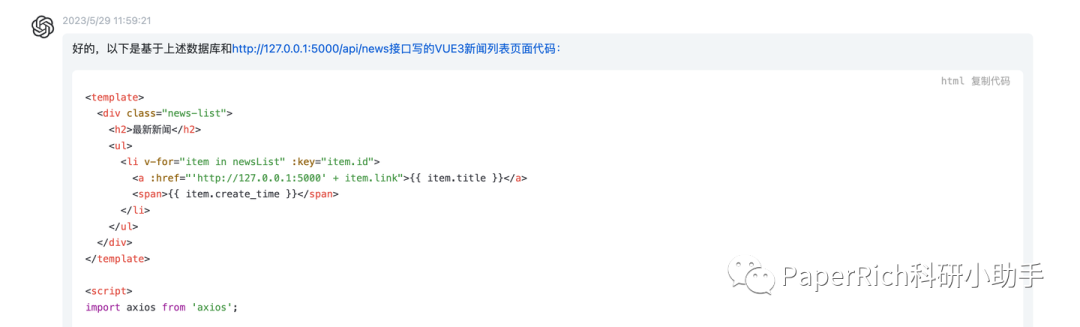
指令6:基于上述数据库和http://127.0.0.1:5000/api/news接口写一个VUE3新闻列表页面,要求满足Material风格的样式设计,所有网络请求使用完整的链接
通常代码中的网络请求是以相对路径给出的,不想改代码的可以像我一样指定:“所有网络请求使用完整的链接”
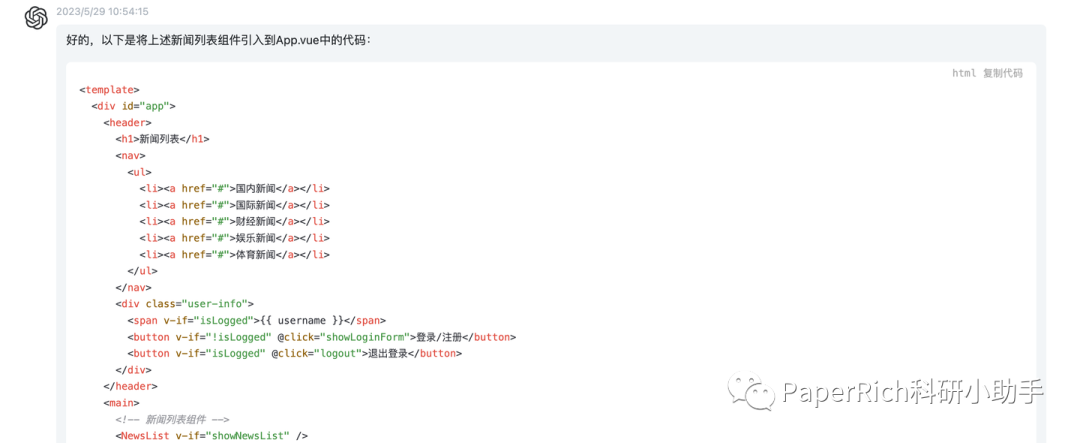
指令7:将上述新闻列表页面引入到App.vue中展示到网站首页
将上述两个vue代码分别复制粘贴到components/NewsList.vue和App.vue文件中
最后,打开http://localhost:8080/就能够看到文章开头的效果图了
细节完善
其实打开后发现GPT没有写登录框的代码,并且鸡贼的把NewsList.vue这个组件又放在了这里
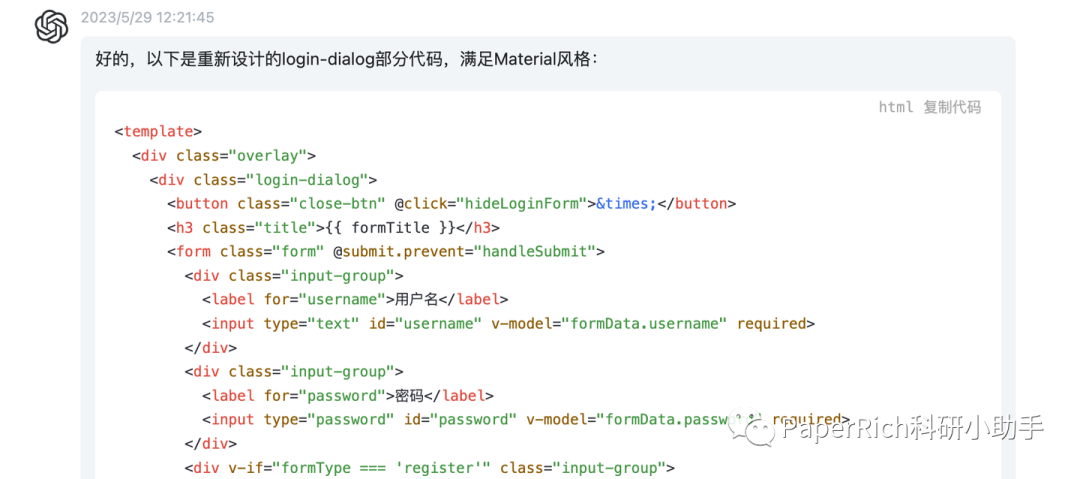
指令8:重新设计login-dialog部分代码,要求包含注册登录以及用户协议,并且样式设计要求满足Material风格
重新生成login-dialog,替换掉上面对应位置(这里开始需要修改第一行代码,不想写代码的仍然可以先让他生成登录对话框,然后基于登录对话框和NewsList重新生成App.vue)
类似的,可以让它继续生成新闻详情页、用户评论等



















网友评论