先做个广告:如需代注册ChatGPT或充值 GPT5会员(plus),请添加站长微信:gptchongzhi
让 GPT 用 MarkDown 的方式帮我们写 PPT 的大纲已经不是一件多么新奇的事儿,但有没有什么方式能让 GPT 帮我们直接写真正的 PPT 呢?微软的 Office Copilot 自从发布会以来,也只对企业用户开放,据说现在普通用户可以用 Word 版的了,可写文档这件事儿,有了 MarkDown 版的,其实已经很好用了,真正让大家垂涎的,还得是 PPT 版的 Copilot。今天我们就聊聊如何让 GPT 帮我们直接写 PPT。
 推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
要让 GPT 能写 PPT,首先得有一只它能理解的“笔”。人机交互时,我们用鼠标在演示文稿软件上创作,那 GPT 呢?虽然它不会使用鼠标,但它会写代码啊,如果我们告诉 GPT 一个 PPT 文件的结构是什么样子的,然后告诉它怎么用代码写这个结构,是否就可以用 GPT 写 PPT 了呢?
先上材料:
一个 OpenAI 的 GPT。本人用的是 Bing 的聊天,好处是它本身是用的 GPT-4,而且还支持搜索,当然,如果你有一个开启了搜索插件的 GPT-4,那肯定更香
一个可以写 PPT 的程序。我的实践中是使用 OnlyOffice。OnlyOffice 是可以被各种网盘软件嵌入的开源的网页版 Office,它本身基于 OpenOffice 的格式,但支持 docx、xlsx、pptx 这些文件格式,跟微软的兼容性很好。它提供了一套完整的文档创建脚本(Document Builder Script),创建的脚本可以在它的网页测试版直接生成,也可以下载它的 Builder 工具在本机生成。由于测试版不支持注释(很诡异的 bug),我是下载了 Builder 工具本地生成的,命令也很简单:
documentbuilder xxx.docbuilder
GPT4 本身是被良好编码调试过的,但他没学习过 OnlyOffice 的脚本语言,要想让 GPT 写 PPT ,我们需要给它一个良好的 OnlyOffice 脚本的例子,然后给出我们的需求,Prompt 信息如下:
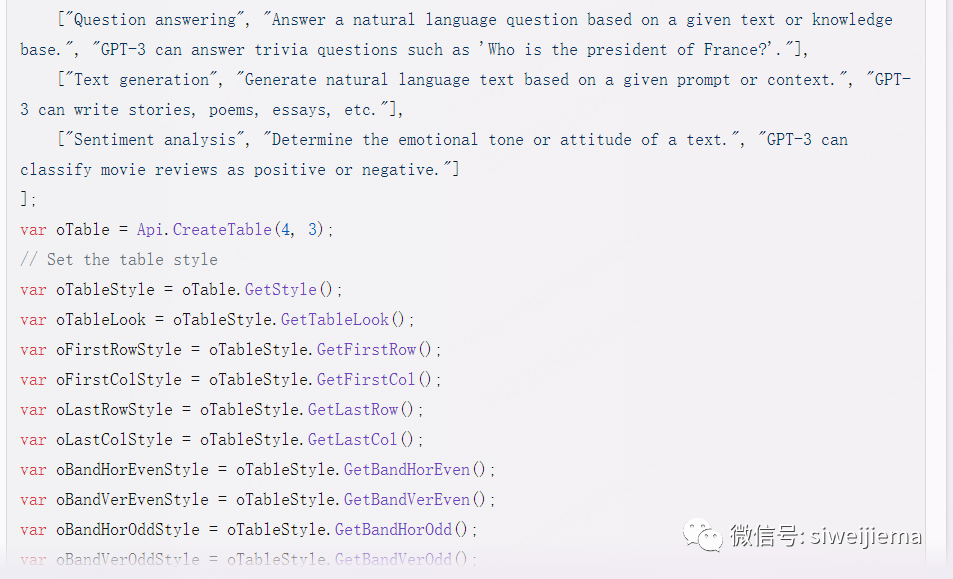
There is an example for write presentation with onlyoffice document builder script:// 创建一个 pptx 文件builder.CreateFile("pptx");// 获取文档对象var oPresentation = Api.GetPresentation();// 设置演示文稿的主题var oMaster = oPresentation.GetMaster(0);var oClrScheme = Api.CreateThemeColorScheme([Api.CreateRGBColor(255, 111, 61), Api.CreateRGBColor(51, 51, 51), Api.CreateRGBColor(230, 179, 117), Api.CreateRGBColor(235, 235, 235), Api.CreateRGBColor(163, 21, 21),Api.CreateRGBColor(128, 43, 43), Api.CreateRGBColor(0, 0, 0), Api.CreateRGBColor(128, 128, 128), Api.CreateRGBColor(176, 196, 222), Api.CreateRGBColor(65, 105, 225), Api.CreateRGBColor(255, 255, 255), Api.CreateRGBColor(255, 213, 191)], "New color scheme");var oGs1 = Api.CreateGradientStop(Api.CreateRGBColor(255, 213, 191), 0);var oGs2 = Api.CreateGradientStop(Api.CreateRGBColor(255, 111, 61), 100000);var oFill1 = Api.CreateRadialGradientFill([oGs1, oGs2]);var oBgFill1 = Api.CreateRadialGradientFill([oGs1, oGs2]);var oStroke1 = Api.CreateStroke(1 * 36000, oFill1);var oFill2 = Api.CreatePatternFill("dashDnDiag", Api.CreateRGBColor(255, 111, 61), Api.CreateRGBColor(51, 51, 51));var oBgFill2 = Api.CreatePatternFill("dashDnDiag", Api.CreateRGBColor(255, 111, 61), Api.CreateRGBColor(51, 51, 51));var oStroke2 = Api.CreateStroke(1 * 36000, oFill2);var oFill3 = Api.CreateSolidFill(Api.CreateRGBColor(255, 111, 61));var oBgFill3 = Api.CreateSolidFill(Api.CreateRGBColor(255, 111, 61));var oStroke3 = Api.CreateStroke(1 * 36000, oFill3);var oFormatScheme = Api.CreateThemeFormatScheme([oFill1, oFill2, oFill3], [oBgFill1, oBgFill2, oBgFill3], [oStroke1, oStroke2, oStroke3], "New format scheme");var oFontScheme = Api.CreateThemeFontScheme("Arial", "Noto Sans Simplified Chinese", "Arabic", "Times New Roman", "Noto Serif Simplified Chinese", "Arabic", "New font scheme");var oTheme = Api.CreateTheme("New theme", oMaster, oClrScheme, oFormatScheme, oFontScheme);oPresentation.ApplyTheme(oTheme);// 创建第一个幻灯片var oSlide = oPresentation.GetSlideByIndex(0);var aShapes = oSlide.GetAllShapes();// 设置幻灯片的标题// oShape = Api.CreateShape("rect", 5400000, 1143000, null, null);oShape = aShapes[0];var oDocContent = oShape.GetDocContent();var oParagraph = oDocContent.GetElement(0);oParagraph.AddText("Large Language Model");//oSlide.AddObject(oShape);// 设置幻灯片的副标题oShape = aShapes[1];oDocContent = oShape.GetDocContent();oParagraph = oDocContent.GetElement(0);oParagraph.AddText("A brief introduction");//oSlide.AddObject(oShape);// 创建第二个幻灯片oSlide = Api.CreateSlide();// 设置幻灯片的标题oShape = Api.CreateShape("rect", 5400000, 1143000, null, null);oShape.SetPosition(0, 0);oDocContent = oShape.GetDocContent();oParagraph = Api.CreateParagraph();oParagraph.AddText("Chart and Table");oParagraph.SetJc("center");oParagraph.SetFontSize(44);oDocContent.Push(oParagraph);oSlide.AddObject(oShape);// 创建一个图表并添加数据var arrData = [[2.6, 6.7, 16.2, 48.4],[1.5, 3.8, 9.4, 28.7]];var arrFormat = ["Billion Parameters","Billion Words"];var oChart = Api.CreateChart("bar3D", arrData, arrFormat, [2009, 2012, 2015, 2018], 4051300, 2347595, 24, ["0", "0.00"]);// 设置图表的位置和大小oChart.SetVerAxisTitle("Billion Parameters");oChart.SetHorAxisTitle("Year");oChart.SetLegendPos("bottom");oChart.SetShowDataLabels(false);oChart.SetSize(300 * 36000, 130 * 36000);oChart.SetPosition(608400, 1267200+ 1143000);// 将图表添加到幻灯片中oSlide.AddObject(oChart);// 将幻灯片添加到演示文稿中oPresentation.AddSlide(oSlide);// 保存文件builder.SaveFile("pptx", "LargeLanguageModel.pptx");// 关闭文件builder.CloseFile();write an onlyoffice document builder presentation script to create a presentation about Large Language Model, contain summary、apps and furture, with chart and table. The script should has no comment.
简单解释一下这个脚本:
首先我们告诉 GPT 下边是一个用 OnlyOffice 脚本语言编写演示文稿的例子
然后制作一个尽可能包含足够多元素组合的例子,这个例子中包含了主题、标题、文本、图表等
最后我们告诉 GPT 我们的需求是编写一个有关“大语言模型”的 PPT,需要包含的内容,以及都有哪些元素
GPT 的聪明之处在于,虽然它并没有学习过 OnlyOffice 的脚本语言,而且我们的例子只包含了有限的一些编写接口,但它会自己猜测其它接口的形式和用法,比如创建表格。
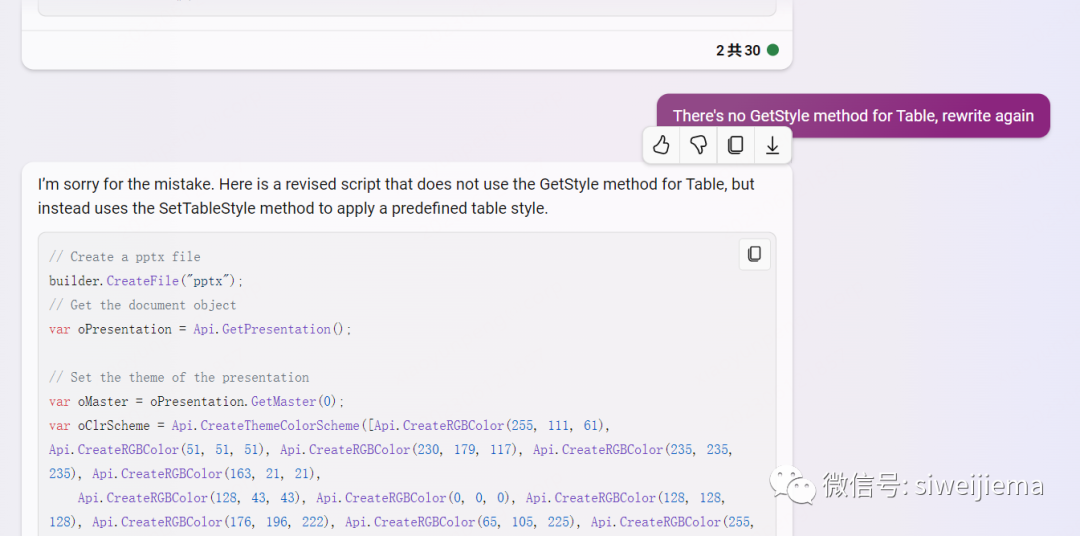
当然,由于它并不知道整个完整的脚本语言,它的语法是有一定错误的,比如它第一次生成的脚本直接运行就会报告“no GetStyle() function”,这时候我们可以直接用语言去告诉 GPT 没有这个函数:
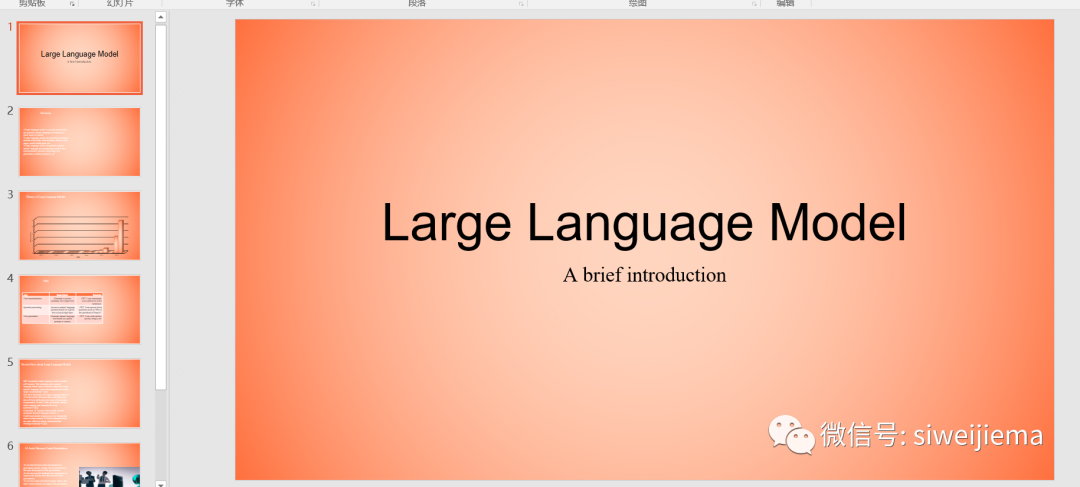
Few Shot 后,GPT 就写出了第一版 PPT!
但这个 PPT 略粗糙,我们可以继续添加一些内容,比如:
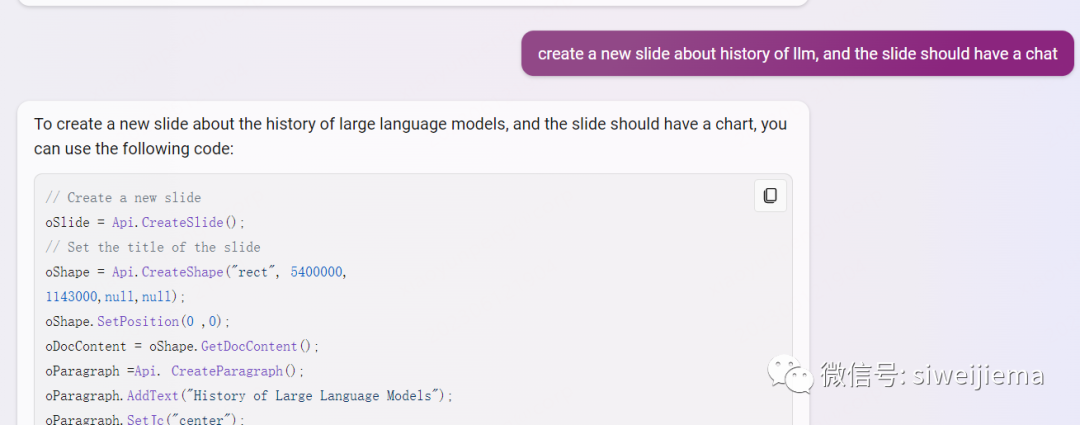
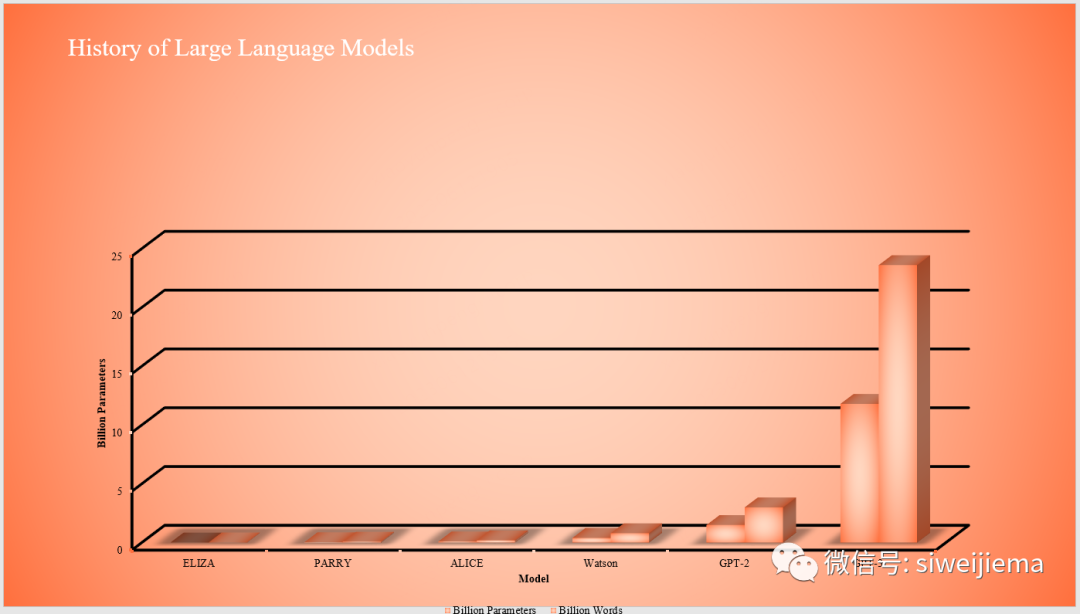
增加一个包含 LLM 历史的图表:
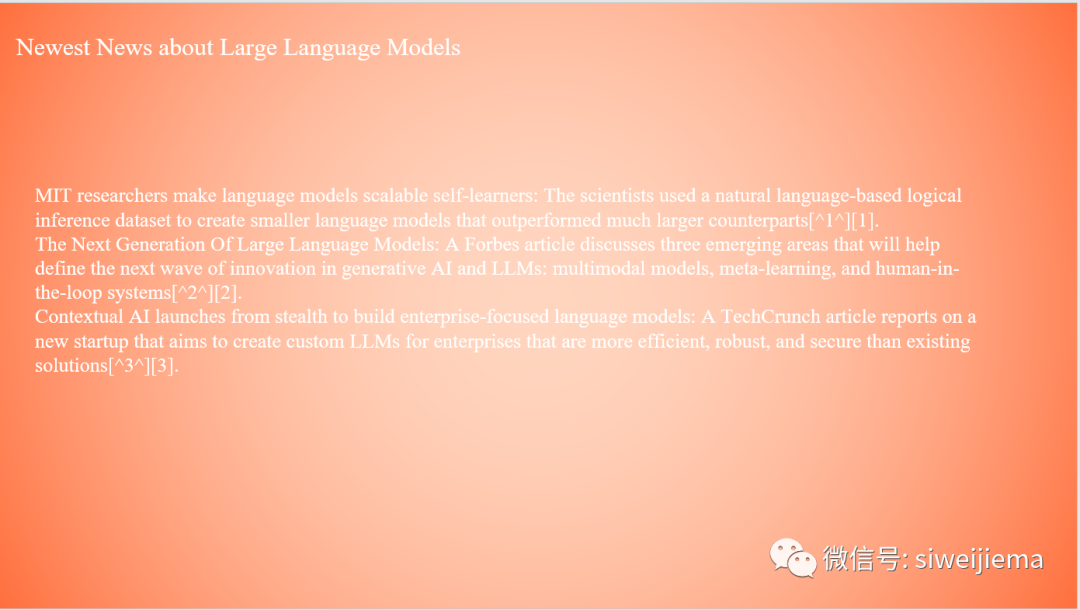
增加最新的关于 LLM 的新闻:
增加一页 AI 帮助人写 PPT 的配图的页面:
至此,一个只需要人提供指导就有版式、有最新资料、有表、图的 PPT 就完成了。
当然,这个 PPT 还是比较粗糙。通过简单的 Bing 聊天多轮会话的方式很大的限制了我们能使用 GPT 的能力。比如我们还是最后手改了1、2 个函数的调用,比如图是我们手工用 Dall-E 画好插进去的。后期,我们会考虑用 LangChain 打造一个带 API 知识库、好的脚本模板知识库和记忆的模型,那人手一个 PPT Copilot 岂不香的很~
最后,附上完整的 Prompt 会话过程,生成的完成脚本,和最终的 PPT。

















网友评论